Com mais de 6 pontos de acompanhamento espalhados pelo mundo, o Updown.io é um sistema de monitoramento de sites em tempo real.
Através de uma interface simples e agradável, é possível monitorar múltiplos sites , com intervalos de tempo entre 15 segundos e 1 hora, selecionar até 8 localizações, com tempo mínimo de resposta entre 0.125 e 2.0 segundos e “callbacks” (SMS, Telegram, Slack, StatusPage, Zapier) para ser informado em caso de queda ou restauração do serviço.
Desenvolvi a estratégia para um amigo, que gostaria de receber alertas no WhatsApp em tempo real, quando algum site ou sistema fica-se fora do ar, decidimos tornar o código fonte público.
Requerimentos
- Wppconnect Server
- PHP 7.4
O Wppconnect Server é uma lib não oficial do WhatsApp para envio e recebimento de mensagens. para receber a notificação em seu WhatsApp é necessário ter configurado o Wppconnect server.
Neste tutorial, aprenderemos a configurar o Updown Notify WhatsApp
Updown Notify Whatsapp
Clone o projeto e acesse o diretório
git clone https://github.com/leonardop21/updown-notify-whatsapp && cd updown-notify-whatsapp
Instale as dependências (Necessário ter o composer configurado na máquina)
composer install
Configurando o projeto
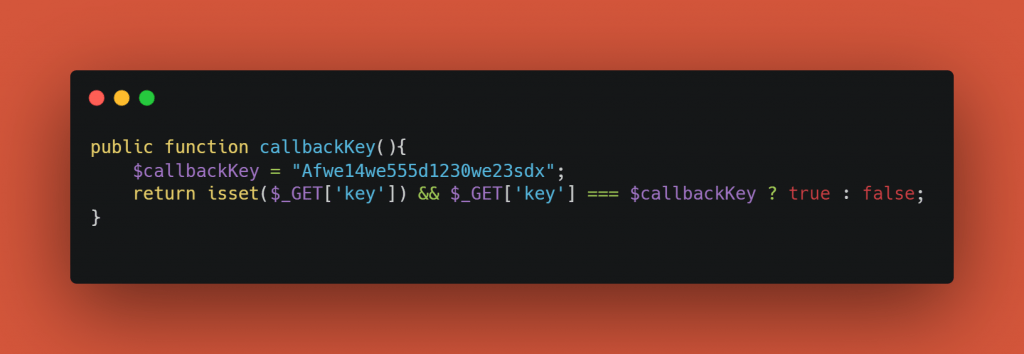
No arquivo /public/callback configure um chave pública, ex: Afwe14we555d1230we23sdx

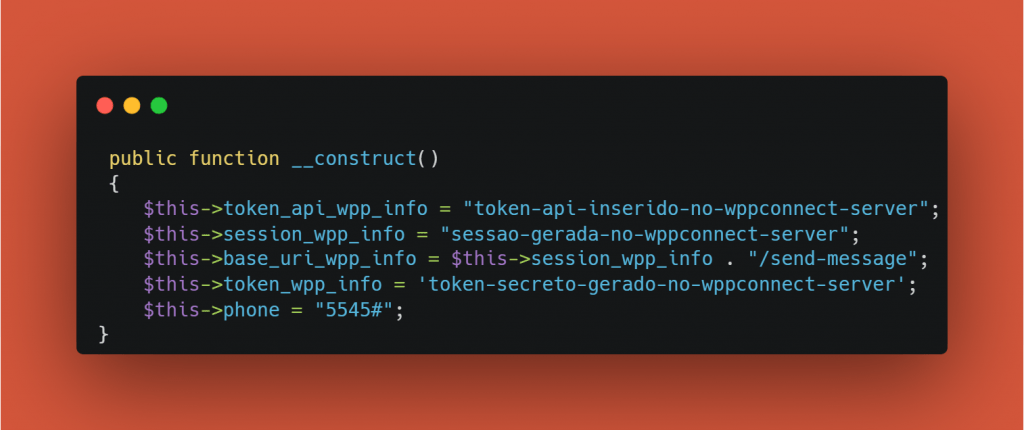
No arquivo /services/WppInfo na função __construct() preencha os dados gerados no Wppconnect-server, para receber notificações no WhatsApp

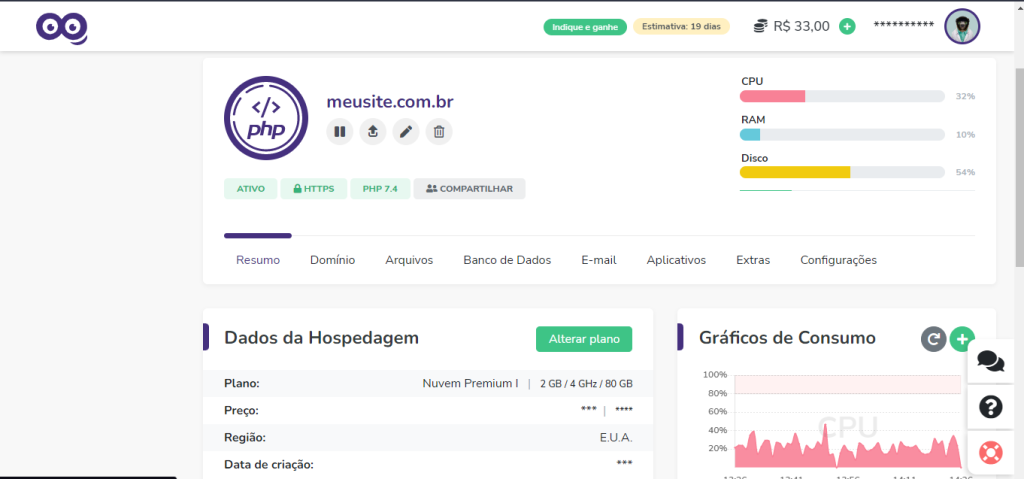
Apontando para a pasta public
Configure seu servidor http, para ler a partir da pasta public.
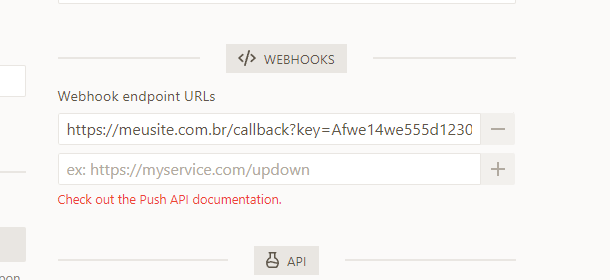
Agora, no sistema do Updown.io
No Updown.io insira a sua url de callback junto com a key que definiu, ex: https://meusite.com.br/callback?key=Afwe14we555d1230we23sdx
O Updown Notify Whatsapp aceita apenas requisições post com a key configurada no passo anterior, do contrário, uma página 404 será exibida.

Testando a aplicação
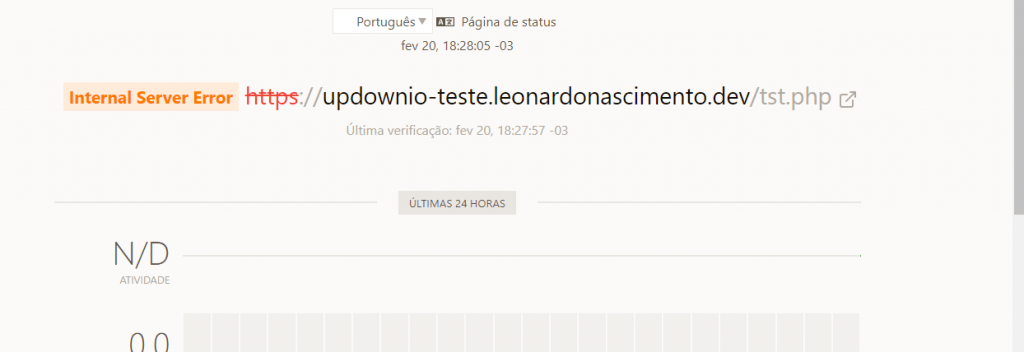
Criei um subdomínio de teste e inseri no updown.io.
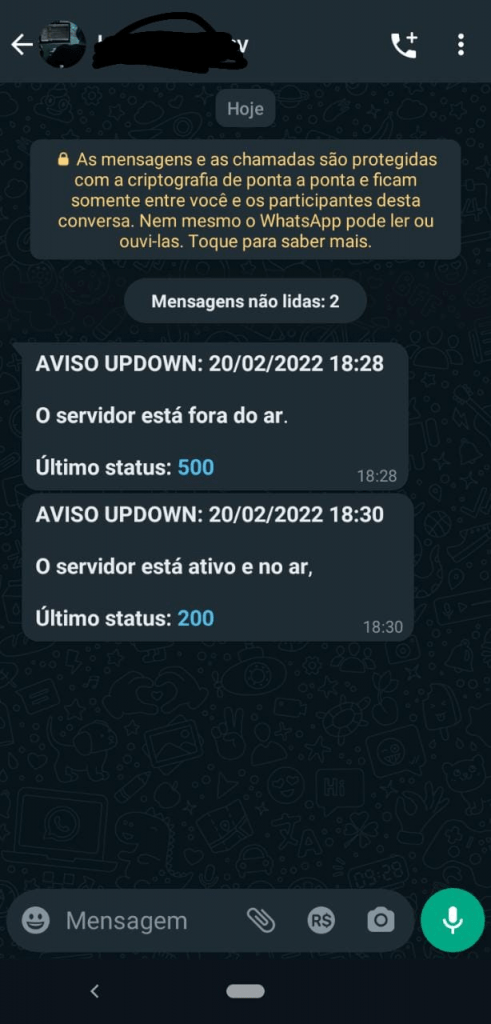
No momento em que o site ficou fora do ar, recebi um aviso no WhatsApp, quando voltou ao normal, recebi outro aviso, conforme demonstra as imagens abaixo.
Updown detectou site fora do ar

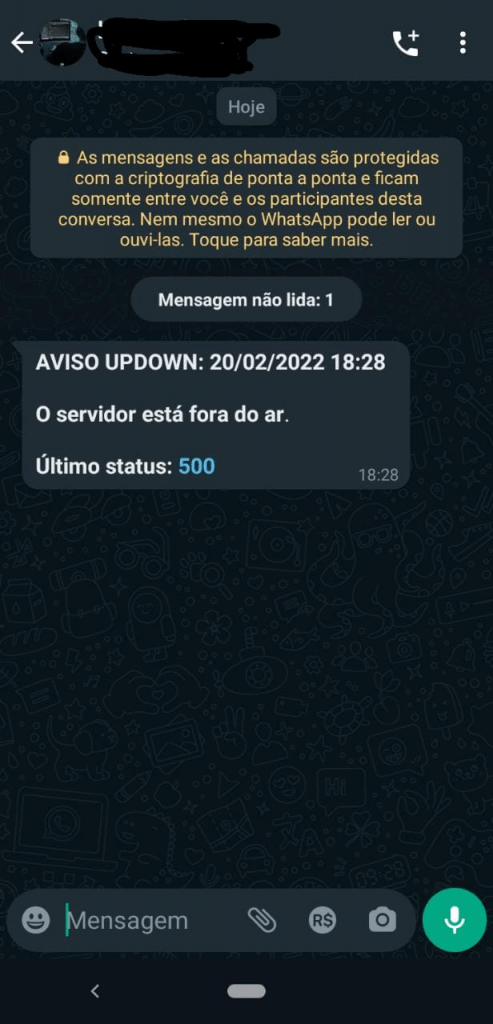
Callback Updown
O Updown enviou um callback ao sistema, que por sua vez acionou o Wppconnect-Server enviando uma mensagem para o número configurado no services/WppInfo

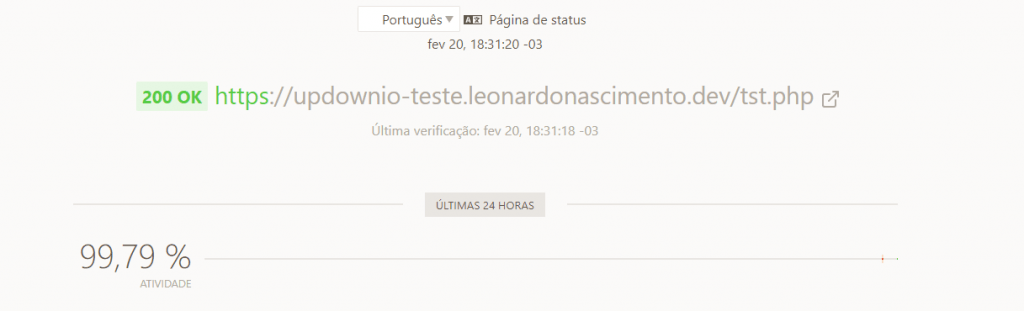
Site funcionando normalmente
Updown detectou que o site voltou a funcionar

Callback Updown
O Updown enviou um callback ao sistema, que por sua vez acionou o Wppconnect-Server enviando uma mensagem para o número configurado no services/WppInfo

Links úteis